| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 머신러닝
- 유니티
- 반도체
- 메타마스크
- 메모리
- 아두이노함수
- 네트워크보안
- 보안
- 반도체 취업
- memory
- 유니티에러
- Unity
- 네트워크
- 컴퓨터구조
- MuchineRunning
- 반도체 엔지니어
- 에러
- 던전앤파이터
- 네오플
- 인터럽트
- 이더리움
- MLAgent
- 면접
- 게임기획
- 아두이노우노
- 던파
- 암호화
- 레지스터
- neople
- 아두이노
- Today
- Total
Dreaming Deve1oper
체인 세이프로 유니티와 Meta mask 연동하기 본문
준비물
GitHub - ChainSafe/web3.unity: 🕹 Unity SDK for building games that interact with blockchains.
🕹 Unity SDK for building games that interact with blockchains. - GitHub - ChainSafe/web3.unity: 🕹 Unity SDK for building games that interact with blockchains.
github.com

첨부된 링크에 접속하여 Code > Donwload ZIP 을 클릭합니다.
다운로드된 web3.unity-main 파일의 압축을 풀어줍니다.
Download | MetaMask
Install MetaMask for your devices.
metamask.io
첨부된 링크를 통해 Metamask 다운로드 및 회원가입을 진행해줍니다.
※ Chrome 버전으로 설치를 진행해야합니다.
연동하기

1. Unity 프로젝트를 생성해줍니다.
※ 프로젝트가 위치하는 경로에 한글이 있어서는 안됩니다!

2. 사전에 압축을 풀어뒀던 web3.unity-main 폴더를 Assets에 Drag&Drop하여 임포트해줍니다.

3. web3.unity-main/WebGLTemplates 폴더를 Assets에 Drag&Drop하여 임포트해줍니다.

4. Assets/_dLabs/Scenes/WebLogin 을 클릭해 열어줍니다.

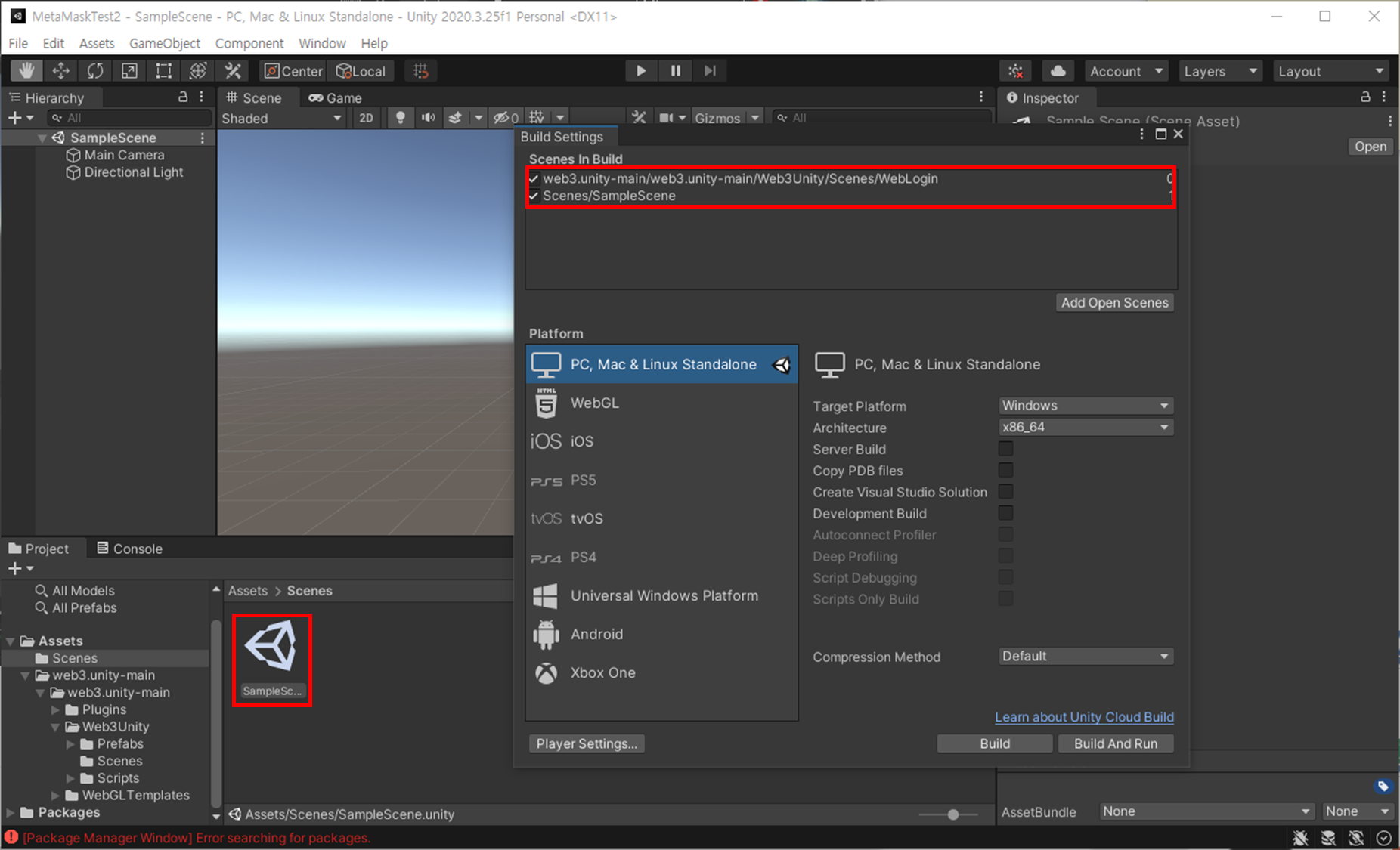
5. File > Build Settings...를 클릭합니다.
6. Assets/_dLabs/Scenes/WebLogin를 클릭하고 Add Open Scenes를 클릭합니다.
7. Assets/Scenes/SampleScenes를 클릭하고 Add Open Scenes를 클릭합니다.
※ 두개의 Scene이 위 사진과 같이 Scenes in Build 창에 들어와있는지 확인합니다.

8. WebGL을 클릭하고 Switch Platform 버튼을 클릭합니다.
9. Player Settings...를 클릭합니다.

10. Project Settings > Player > Resolution and Presentation > WebGL Templates에서 Weg3GL-2020을 선택하고 창을 닫아줍니다.

11. 우클릭 > UI > Text를 생성해줍니다.
12. 우클릭 > Create > C# Script를 클릭해 스크립트를 생성 후, GetAccount로 파일의 이름을 바꾸어줍니다.
13. 생성된 스크립트를 Text에 넣어줍니다.
14. GetAccount 스크립트를 더블클릭하여 아래 코드를 입력해줍니다.
15. Text를 Inspector > GetAccount > MyAccount에 Drag&Drop해줍니다,
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class GetAccount : MonoBehaviour
{
public Text myAccount;
// Start is called before the first frame update
void Start()
{
myAccount.text = PlayerPrefs.GetString("Account");
}
// Update is called once per frame
void Update()
{
}
}

16. File > Build And Run 버튼을 클릭해줍니다.
17. 빌드할 경로를 선택해주면 위와 같이 컴파일이 시작됩니다.
※ 필자는 바탕화면에 빌드했습니다.

18. 빌드가 완료되면 WebGL 창이 팝업됩니다.
19. Login 버튼을 클릭하면 MetaMask 지갑이 WebGL과 동할것인지 물어보는 창이 팝업됩니다.

20. 성공!
16번 단계에서 무한빌딩이 발생할 경우
아래 포스팅 참조
[Error] 유니티 무한 임포트 / Hold on... 해결
Unity를 통해 개발을 진행하던 도중, 스크립트를 Import 해야 하는데 위와 같은 현상이 나타났다. 한참을 기다려도 로딩바가 50%에서 넘어가지 않는 현상이다. 해결 1 Edit > Preferences > General > Auto Refr..
juhuyunjjung.tistory.com
'유니티' 카테고리의 다른 글
| Unity Starter Assets - Third Person Character Controller 스킨 적용하기 (0) | 2022.06.14 |
|---|---|
| CharacterController 충돌 시 로그 띄워주기 (0) | 2022.05.30 |
| [Error] 유니티 무한 임포트 / Hold on... 해결 (0) | 2022.03.17 |
| Phython API (0) | 2022.02.27 |
| PPO 알고리즘 (2) | 2022.02.26 |



